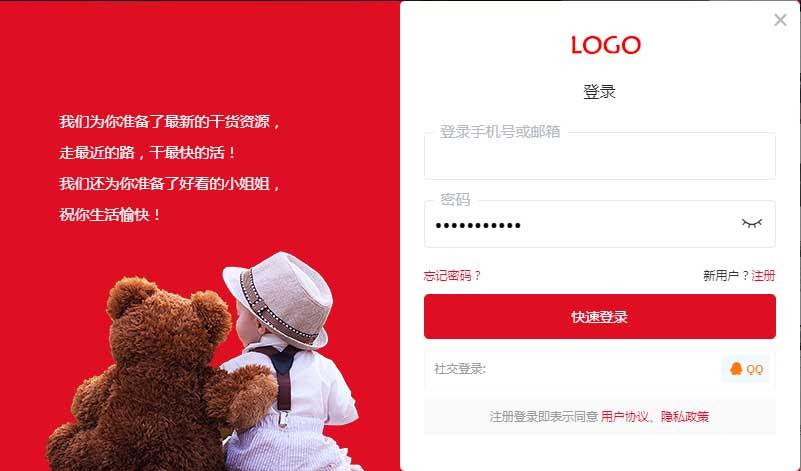
效果图:

操作教程:
第一步,引入jquery文件。
b2子主题,可以后台头部HTML标签设置的地方引入js:
<script src=“https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js”></script>第二步,子主题js文件内增加以下代码:
//您自己的js代码写到下面
$(function(){
/*追加登录弹窗效果*/
$(‘.login-box-content’).prepend(‘<div class=”cnzzzj_com_login”>’+
‘<div class=”wxlogin-sidebar”>’+
‘<h2>欢迎您来到<a href=”/” title=”【查看含有[爱分享]标签的文章】” target=”_blank”>爱分享</a></h2>’+
‘<ul>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 我们为你准备了最新的干货资源, </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 走最近的路,干最快的活! </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 我们还为你准备了好看的模板和教程, </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 祝你生活愉快!</li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> iooqp.cn – <a href=”/” title=”【查看含有[爱分享]标签的文章】” target=”_blank”>爱分享</a></li>’+
‘</ul>’+
‘</div>’+
‘</div>’);
})第三步,子主题css文件增加以下代码:
/*下面是您自己DIY的css样式代码*/
/*登录弹窗样式*/
@media (min-width: 768px){
.login-box-content{background:#fff}
.login-box-content{
background: #df0e23;
background-image: url(/js/img/login.png);
background-position: 5px bottom;
background-repeat: no-repeat;}
.dashuxin_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;background: #fff;}
.modal-content{width:800px}
.cnzzzj_com_login {width: 400px;
height:auto;
float: left;
}
.login-box-content .login-box-top{ width: 400px;
float: left;background: #fff;}
.modal-content{width:800px}
.cnzzzj_com_login .wxlogin-sidebar{
padding: 50px 50px 0;}
.cnzzzj_com_login .wxlogin-sidebar h2 {
font-size: 22px;
margin-bottom: 30px;
color:#fff;
}
.cnzzzj_com_login .wxlogin-sidebar ul li{
display: block;
margin-bottom: 10px;
font-size: 15px;
color:#fff;
}
p.module-desc {
border-left: 0px solid #fb5f3c;
padding-left: 0px;
}
.cnzzzj_com_login .wxlogin-sidebar ul li i{
margin-right: 10px;
opacity: .52;
position: relative;
top:2px;
}
.login-title span{padding:10px 10px;font-size:16px;color:#252525;}
.login-title span b{color:#252525;}
.login-box-content .login-box-top{padding:36px 24px}
.header .ri-medal-line{ color: #ffd2ab;
font-size: 18px;
position: relative;
top: 3px;
margin-right: 3px;}
.login-social-button .login-qq {
color: #ff7a09;
}
}
@media (max-width: 768px) {
.cnzzzj_com_login {
display:none
}
}
/*登录弹窗样式结束*/把里面的登陆LOGO图请自行替换,好了现在可以看看效果了。