一个网站做的好与不好,其中一个条件就是网站的互动,如果与网友互动频繁,这个网站的忠实程度应该不会差,很多好的网站网友留言互动频率非常高,那评论留言编辑区肯定是使用频率比较高的了,今天分享给大家一个美化教程,在评论区添加背景图片。
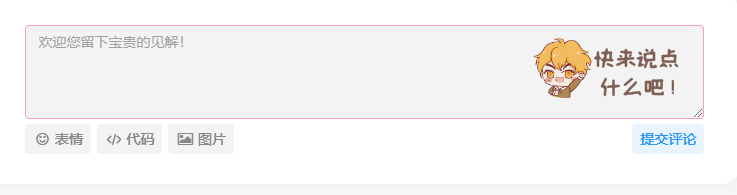
先看一下效果:

在主题设置—》自定义CSS样式,添加下面的CSS代码:
说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),自己添加喜欢的背景图片。
/*<b style="color:#0388d1">评论</b>背景图*/
textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(改成你的背景图链接) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}免费分享个大家一些背景图片: